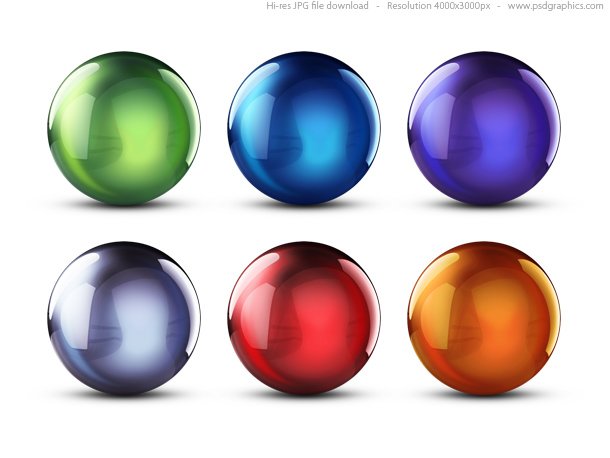
White 3d Spheres With Mapped Webdesign Terms Texture - Www, Css, Html, Sql, Xml, Php - On White Background With Smooth Shadow And Free Text Room Above Stock Photo, Picture And Royalty

Uživatel awwwards.🇺🇦 #StandWithUkraine na Twitteru: „😍 Trendy Gradients in Web Design, we dissect one of the hottest trends of the year gradient effects, from duotone to 3D mapping + 6 useful tools

Coding Omega | Web Development & Programming on Twitter: "#css 3D Ball https://t.co/gjlFMPPn1B #webdesign #webdevelopment #100DaysOfCode #coding #html #developer #csseffect #3deffect https://t.co/slZdTA6hxO" / Twitter
![HTML/CSS] Bouncing and rotating 3D ball with animated shadows done with #html and #css . Source code is available for Patrons only for now:... | By JavaScript Room | Facebook HTML/CSS] Bouncing and rotating 3D ball with animated shadows done with #html and #css . Source code is available for Patrons only for now:... | By JavaScript Room | Facebook](https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=285432548738124&get_thumbnail=1)
HTML/CSS] Bouncing and rotating 3D ball with animated shadows done with #html and #css . Source code is available for Patrons only for now:... | By JavaScript Room | Facebook

javascript - How to create a sphere with strings that rotates toward the mouse pointer in css and js? - Stack Overflow