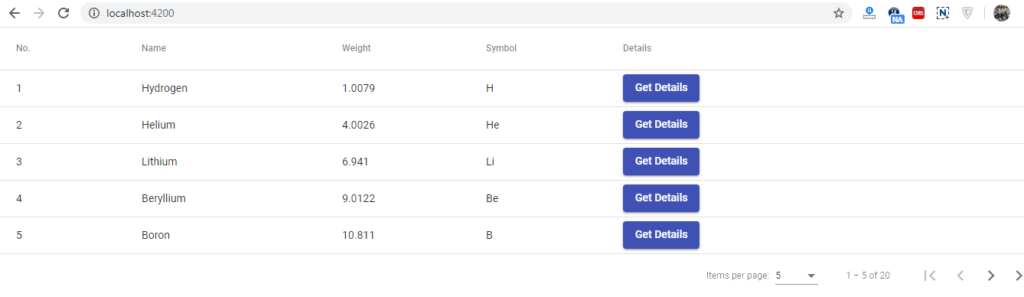
GitHub - irossimoline/angular4-material-table: Angular 4 table based on @ angular/cdk table structure, to allow row insertion, edition, validation and deletion.

ngIf in Angular 4 is not hiding the clicked <p> tag of a Row but hide all <p> of all Rows - Stack Overflow