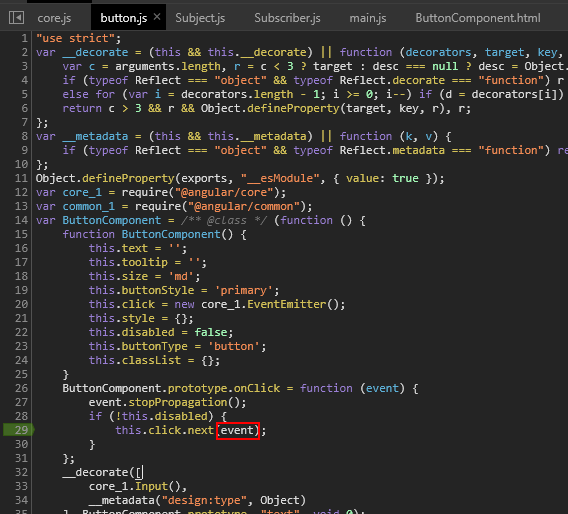
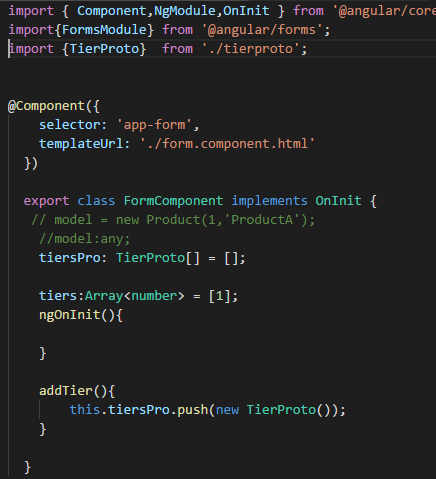
javascript - Why using onclick event in angular typescript must give it a void type? - Stack Overflow

javascript - Why using onclick event in angular typescript must give it a void type? - Stack Overflow

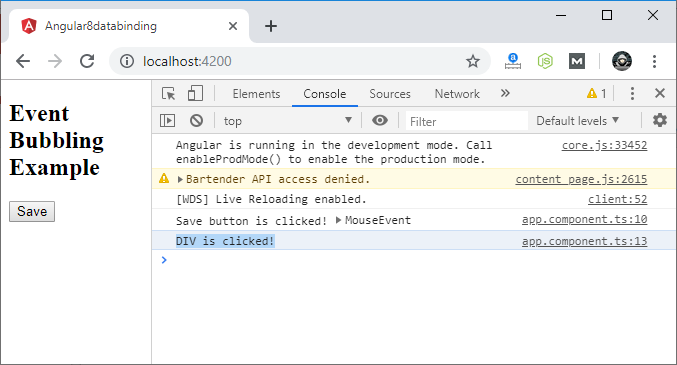
javascript - AngularJS onClick of button. I want to change color of another element - Stack Overflow