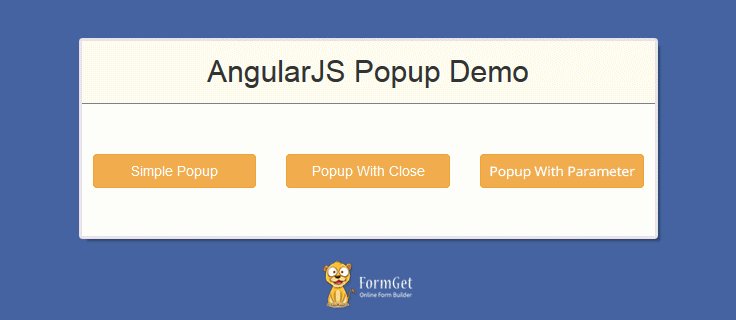
Listen custom Button click and re-render dates in controller for angularJs datePicker popup - Stack Overflow

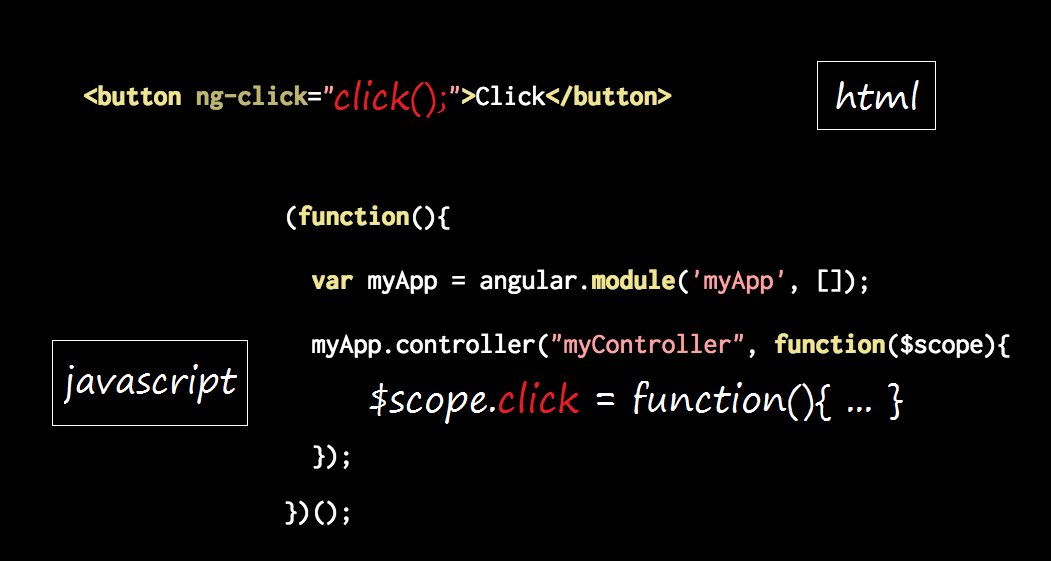
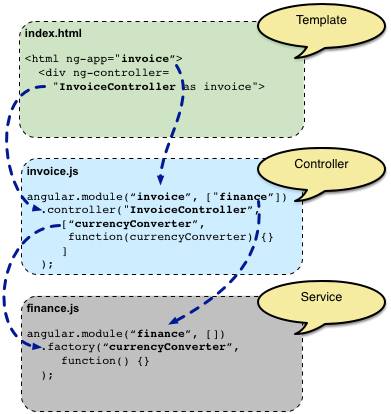
javascript - how to call controller function on button click when my button is placed in different controller in angularjs - Stack Overflow

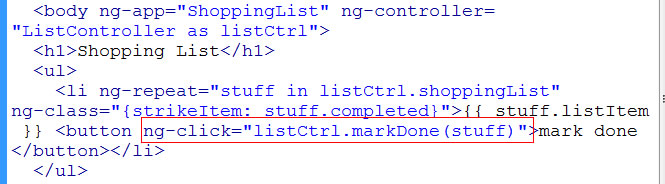
Angularjs ng-click Event in Inside UI-Grid Cell Template Not Trigger (Firing) Function in Controller - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview