
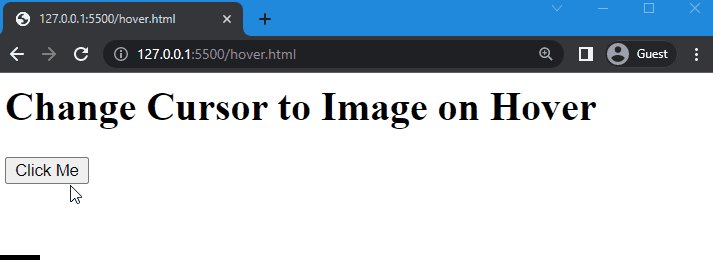
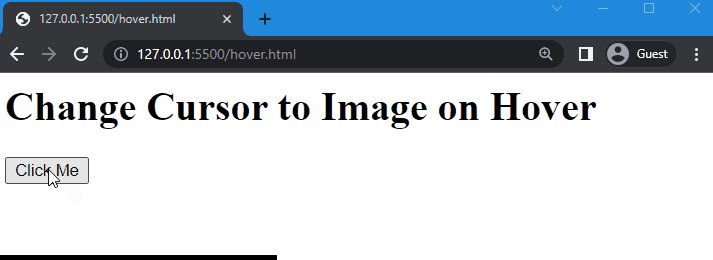
How To Change The Default Mouse Cursor On A Disabled HTML Button To A Not Allowed Cursor In CSS - YouTube
CSS3 Sign Icon. Cascading Style Sheets Symbol. Green Shiny Button. Modern UI Website Button With Mouse Cursor Pointer. Stock Photo, Picture And Royalty Free Image. Image 26836672.

Cursor key arrangements, The four cursor keys up, down, left, and right in the cursor key zone,Arrow keys or cursor movement keys are buttons on a computer keyboard that are either programmed

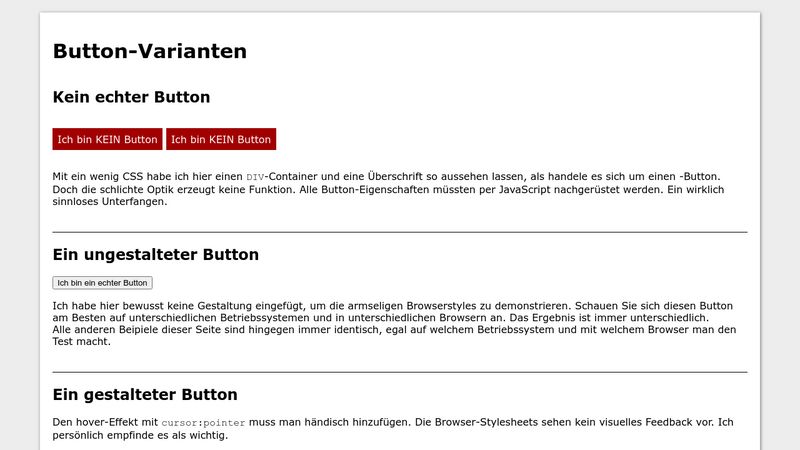
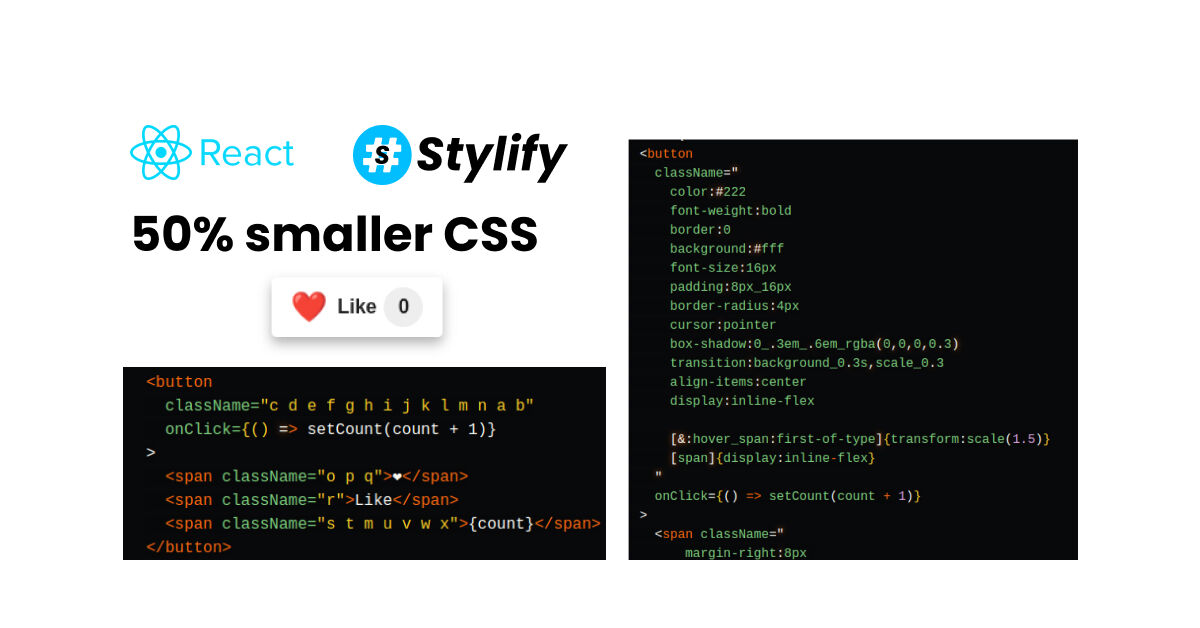
Simple React like button with Stylify CSS. From Utilities, to Components, mangled selectors and 50% smaller production build. | Stylify CSS
Swipe arrow right gradient button icon set. Application and social network scroll cursor pictogram for web design or app. Vector flat modern next direction pointer ui interface collection illustration 2931380 Vector Art

How To Change The Default Mouse Cursor On A Disabled HTML Button To A Not Allowed Cursor In CSS - YouTube





![15 Animated Cursor Effects & Ideas for Your Website [+ How to Make One] 15 Animated Cursor Effects & Ideas for Your Website [+ How to Make One]](https://i.ytimg.com/vi/B5qepgwIZxA/maxresdefault.jpg)