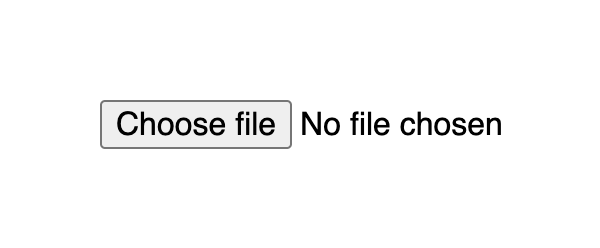
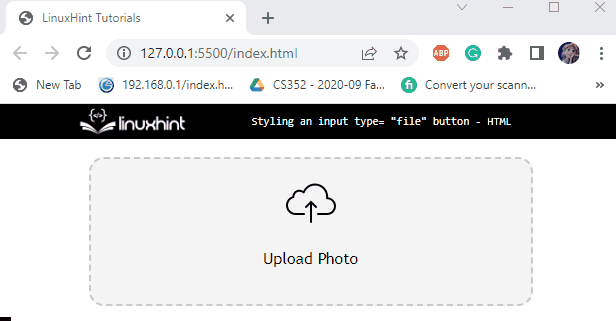
CSS: Styling File input - JavaScript and CSS - Custom Input Type File - Upload File Button Style - YouTube

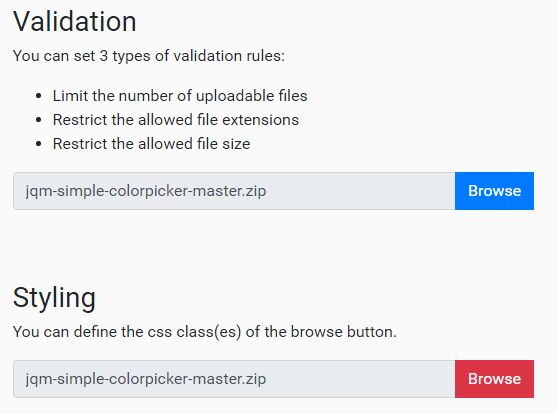
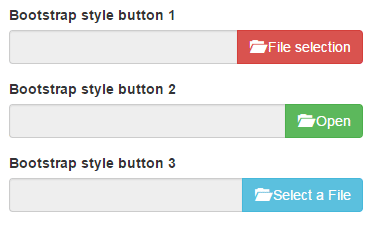
How to hide / show Remove button on file select and clear · Issue #1018 · kartik-v/bootstrap-fileinput · GitHub

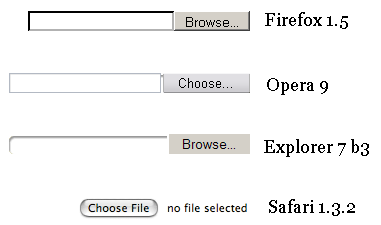
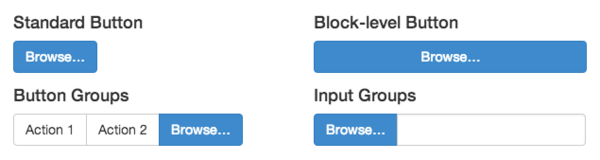
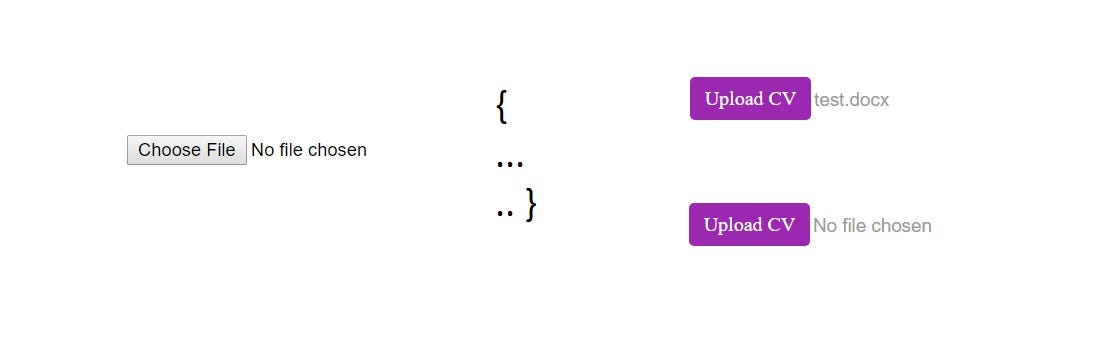
Styling HTML file input button with Pure CSS (without losing the file name text) | by Preetish HS | Medium

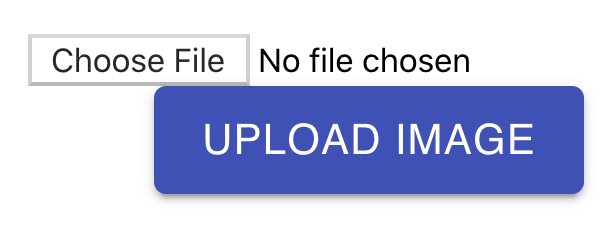
javascript - custom file input button, creating an invisible input file type inside div inside button for file input - Stack Overflow