Performance: Avoid getComputedStyle (Known performance drag) on Sticky · Issue #8780 · microsoft/fluentui · GitHub

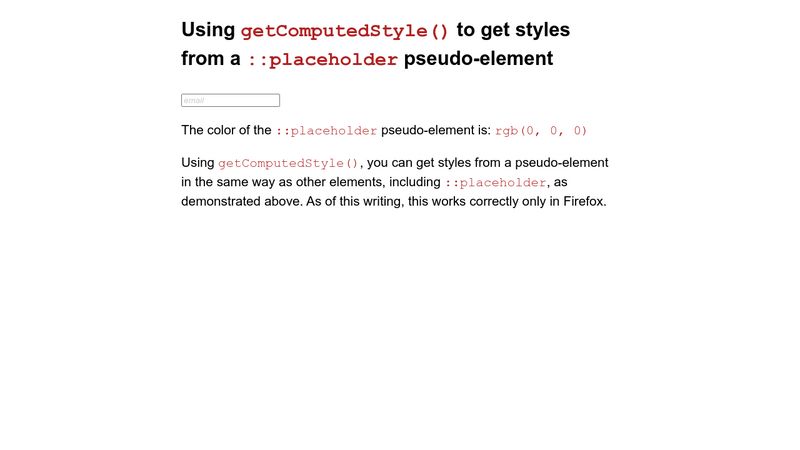
How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

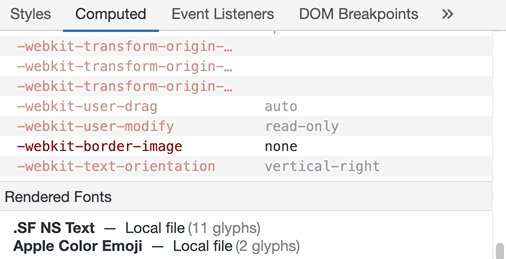
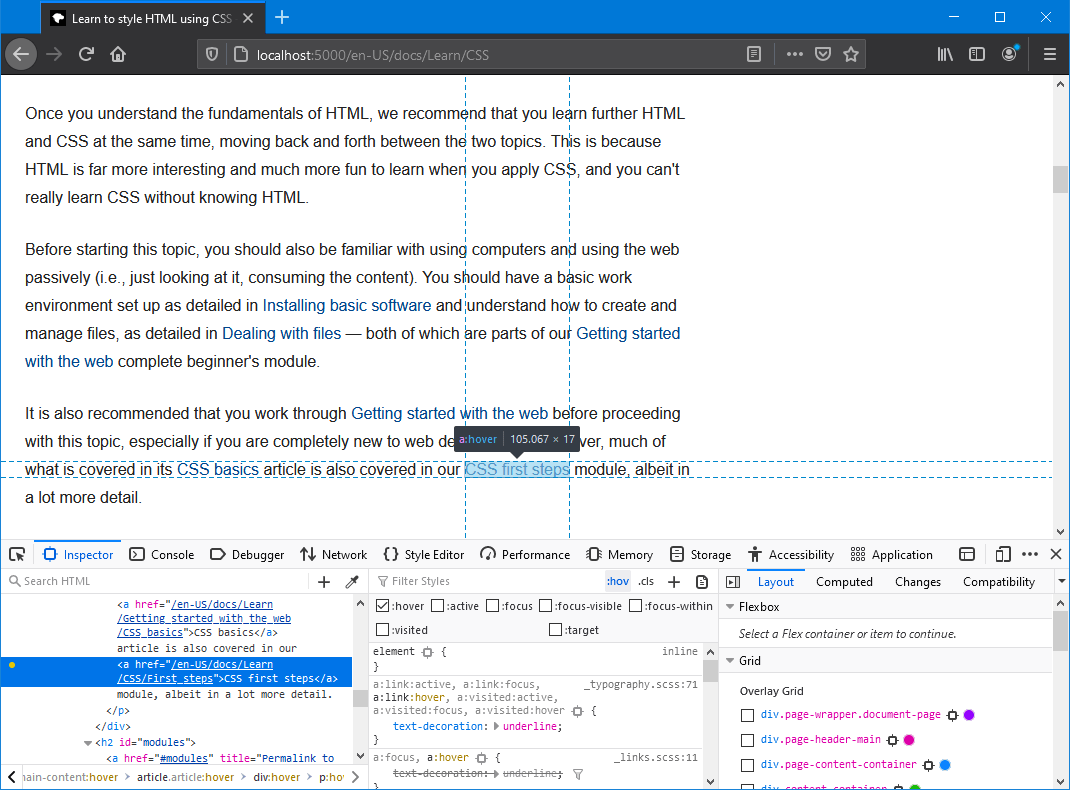
html - Is there way to get computed metrics of pseudo elements in Safari web inspector? - Stack Overflow

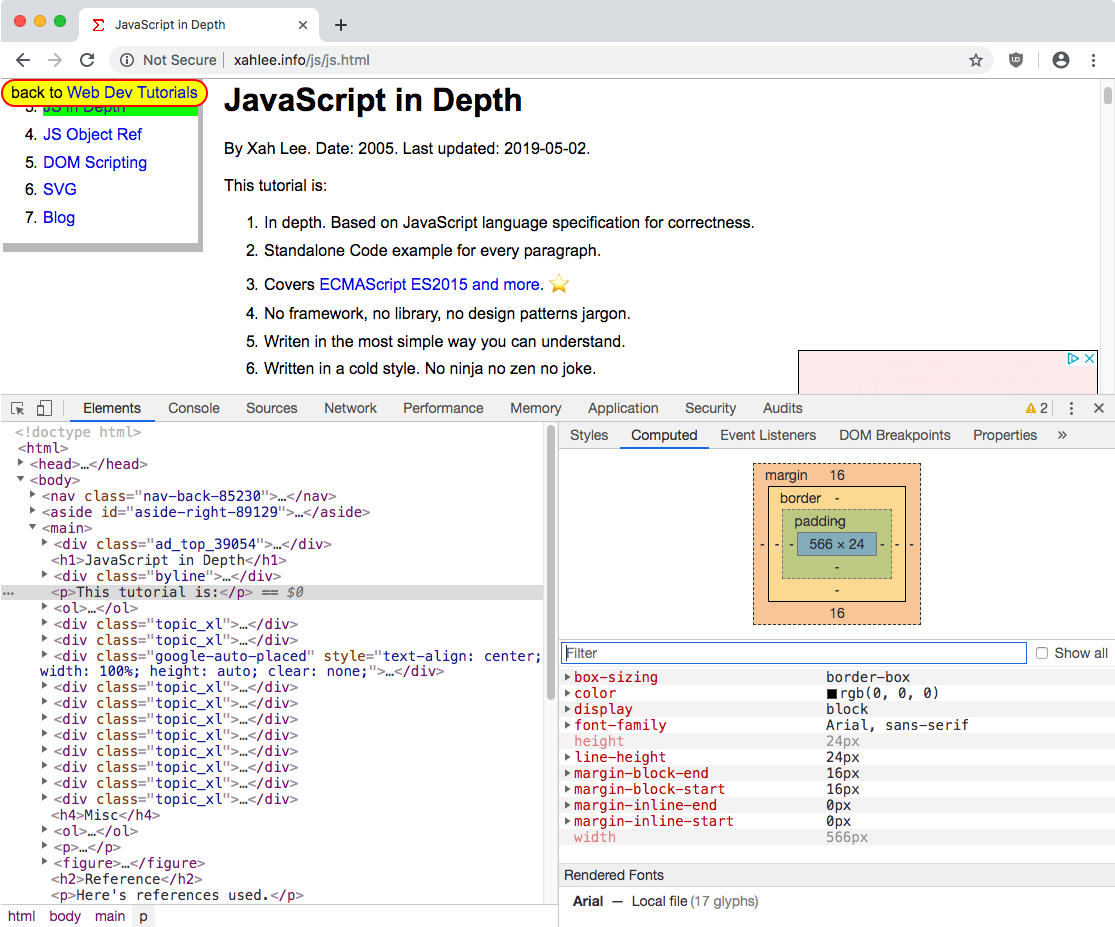
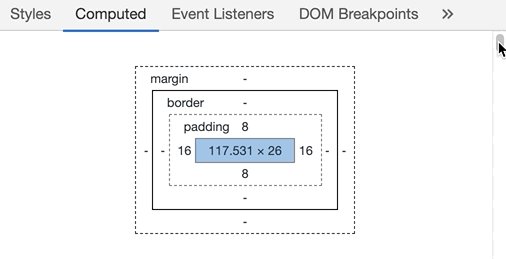
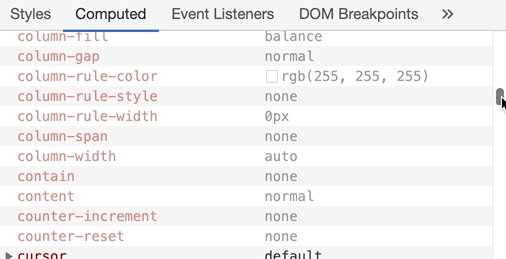
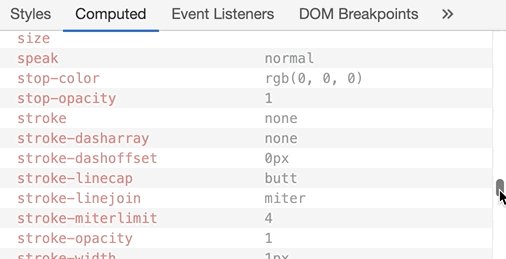
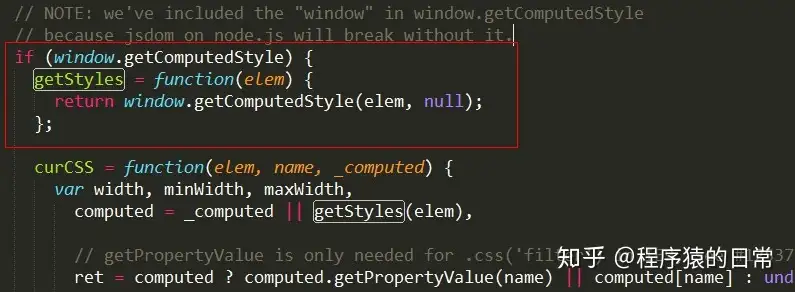
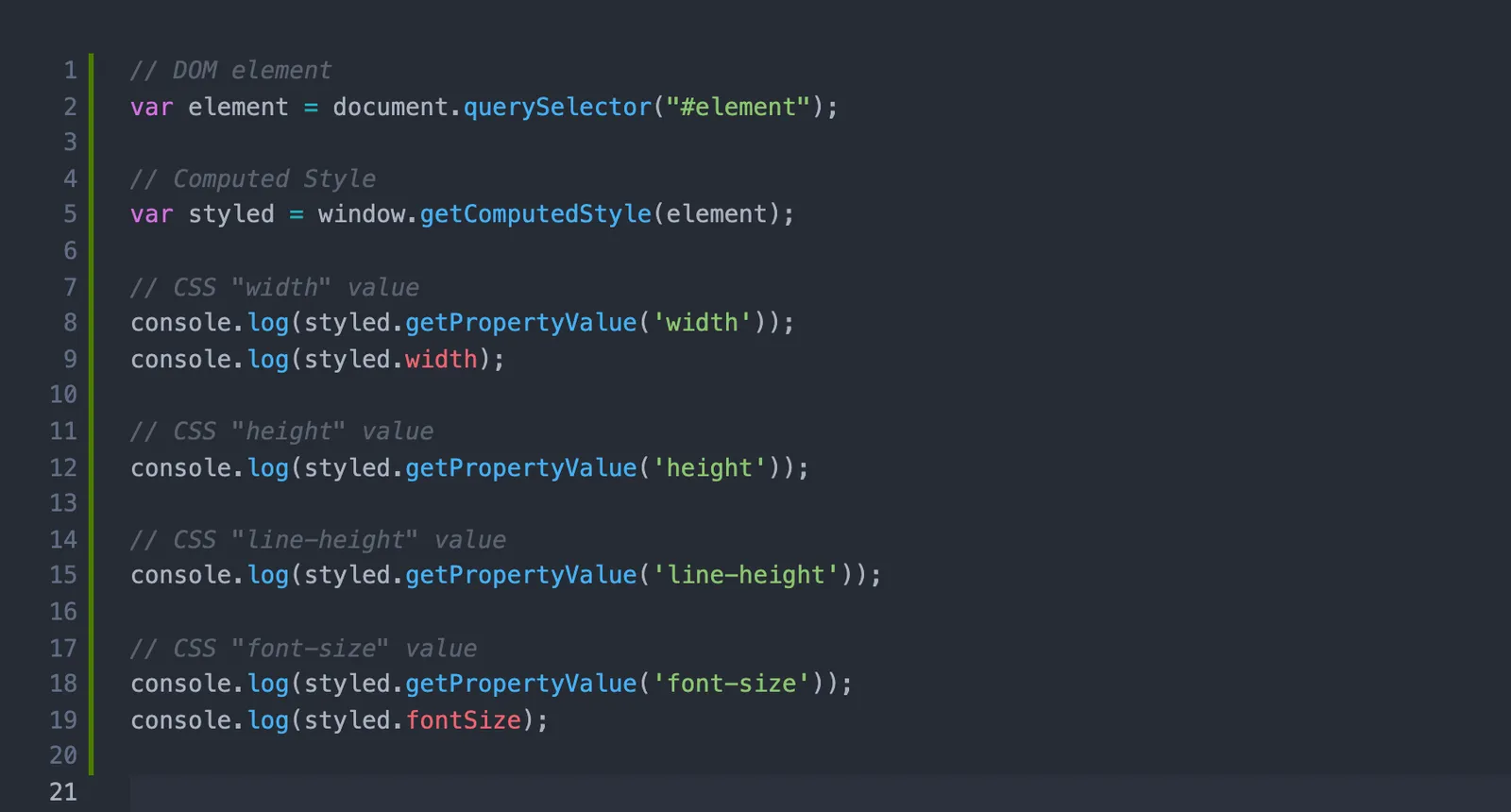
javascript - Why does getComputedStyle() in a JEST test return different results to computed styles in Chrome / Firefox DevTools - Stack Overflow