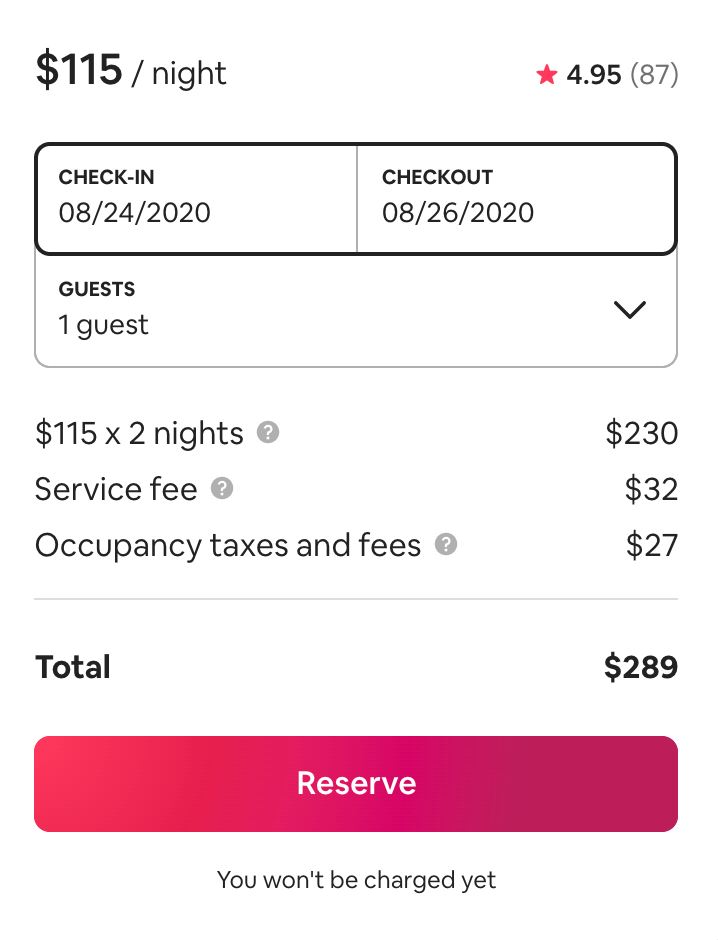
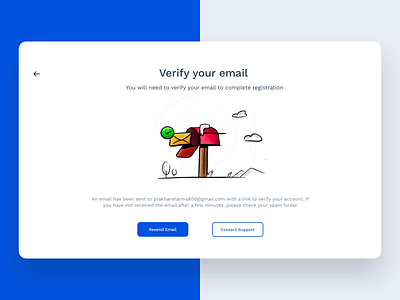
UX best practices: registration. How the top companies in the world give… | by Amelia Warren | UX Collective

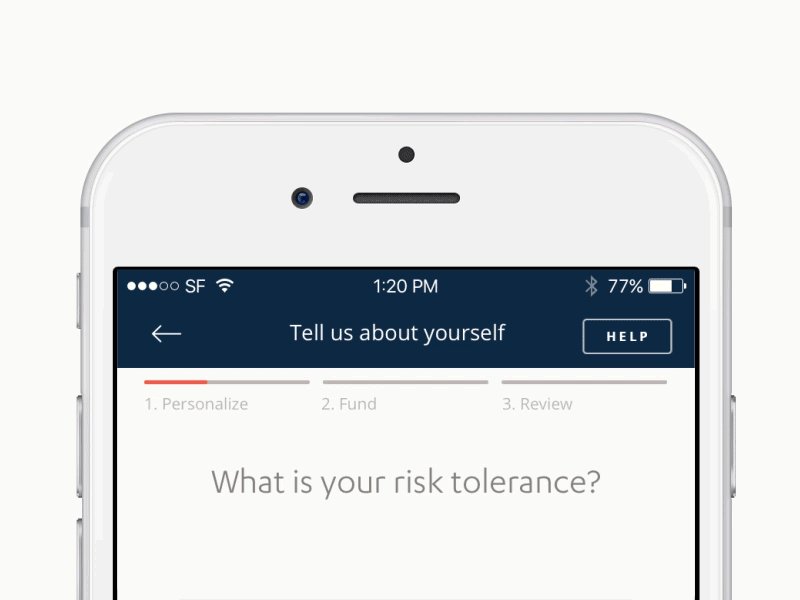
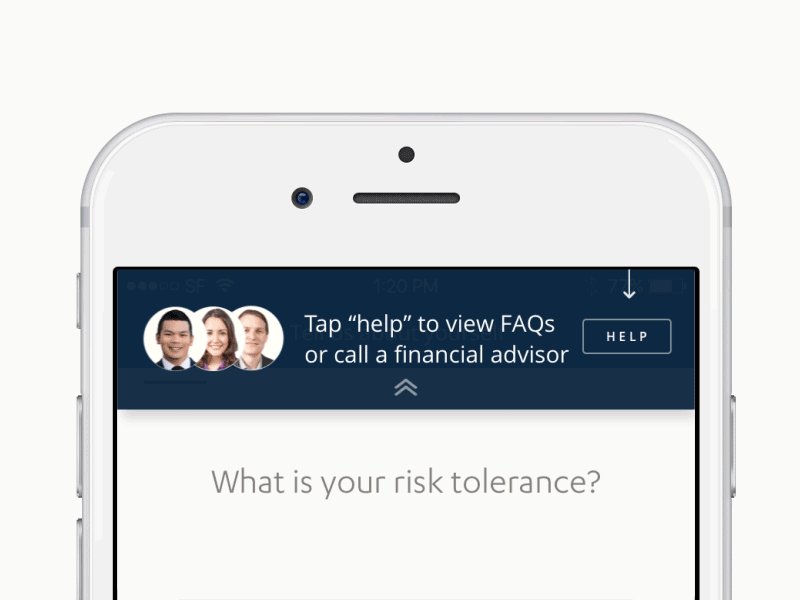
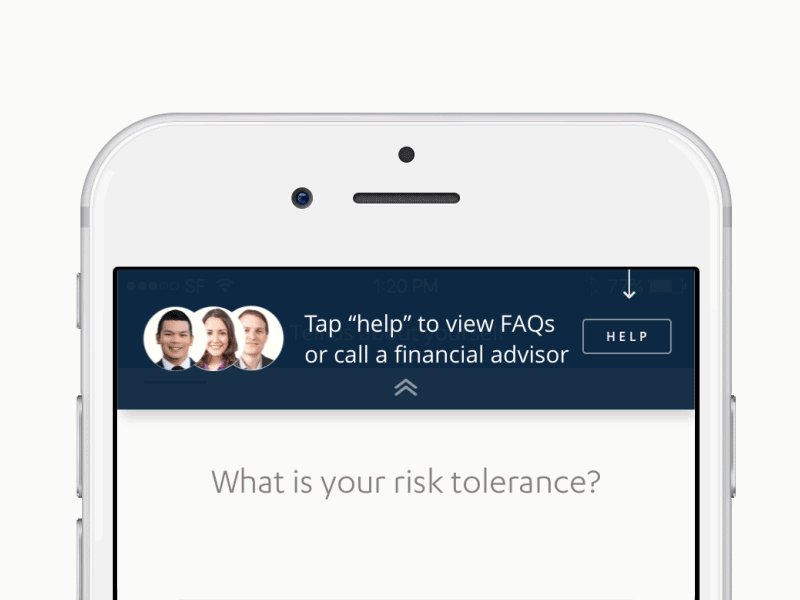
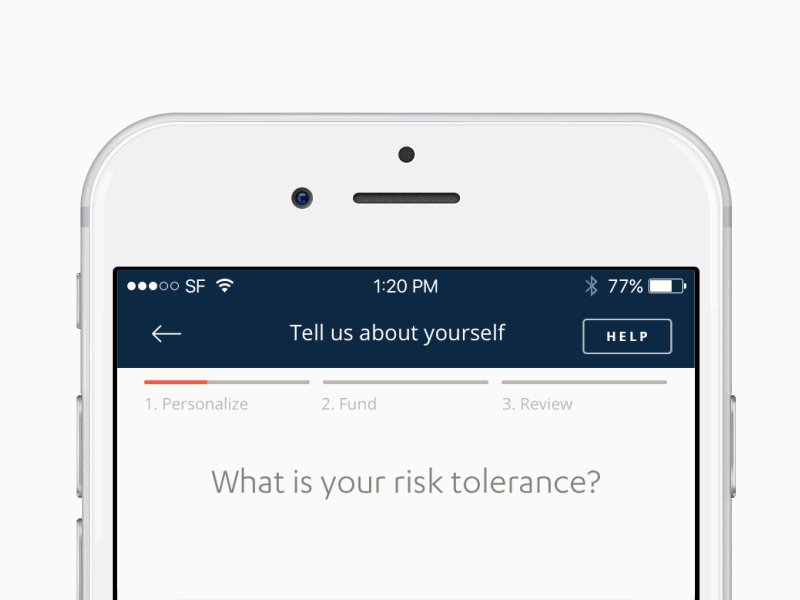
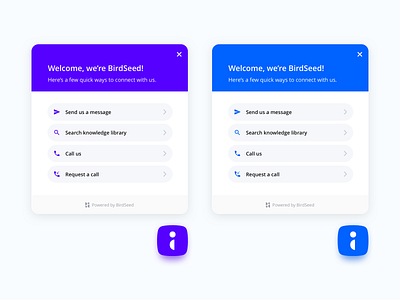
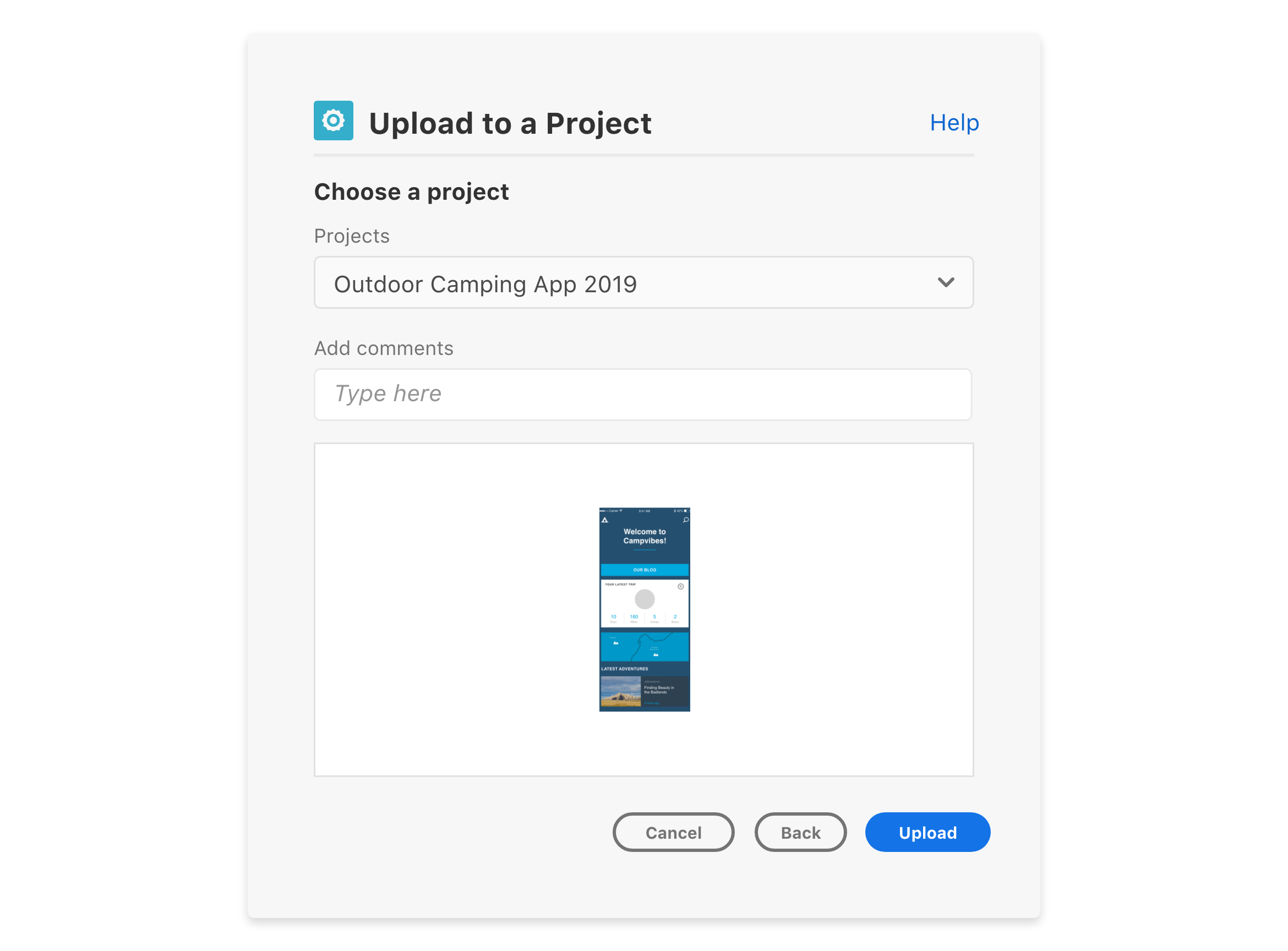
user behavior - Help Button - should it be always visible and should it redirect to a specific section in the documentation? - User Experience Stack Exchange