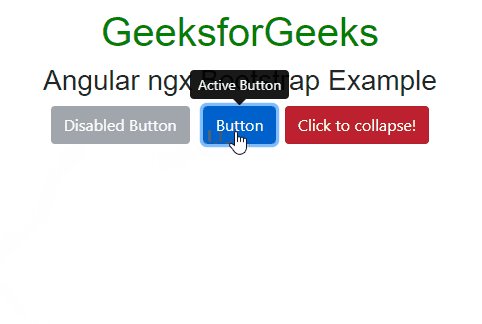
The tooltip doesn`t work when the button is disabled · Issue #5074 · valor-software/ngx-bootstrap · GitHub
![BUG] - Tooltip position itself incorrectly when element to have tooltip is inside of a 'scrollable div'. · Issue #5707 · valor-software/ngx-bootstrap · GitHub BUG] - Tooltip position itself incorrectly when element to have tooltip is inside of a 'scrollable div'. · Issue #5707 · valor-software/ngx-bootstrap · GitHub](https://user-images.githubusercontent.com/1841040/76069273-bad72480-5fe6-11ea-8147-1219e0315a00.png)
BUG] - Tooltip position itself incorrectly when element to have tooltip is inside of a 'scrollable div'. · Issue #5707 · valor-software/ngx-bootstrap · GitHub