
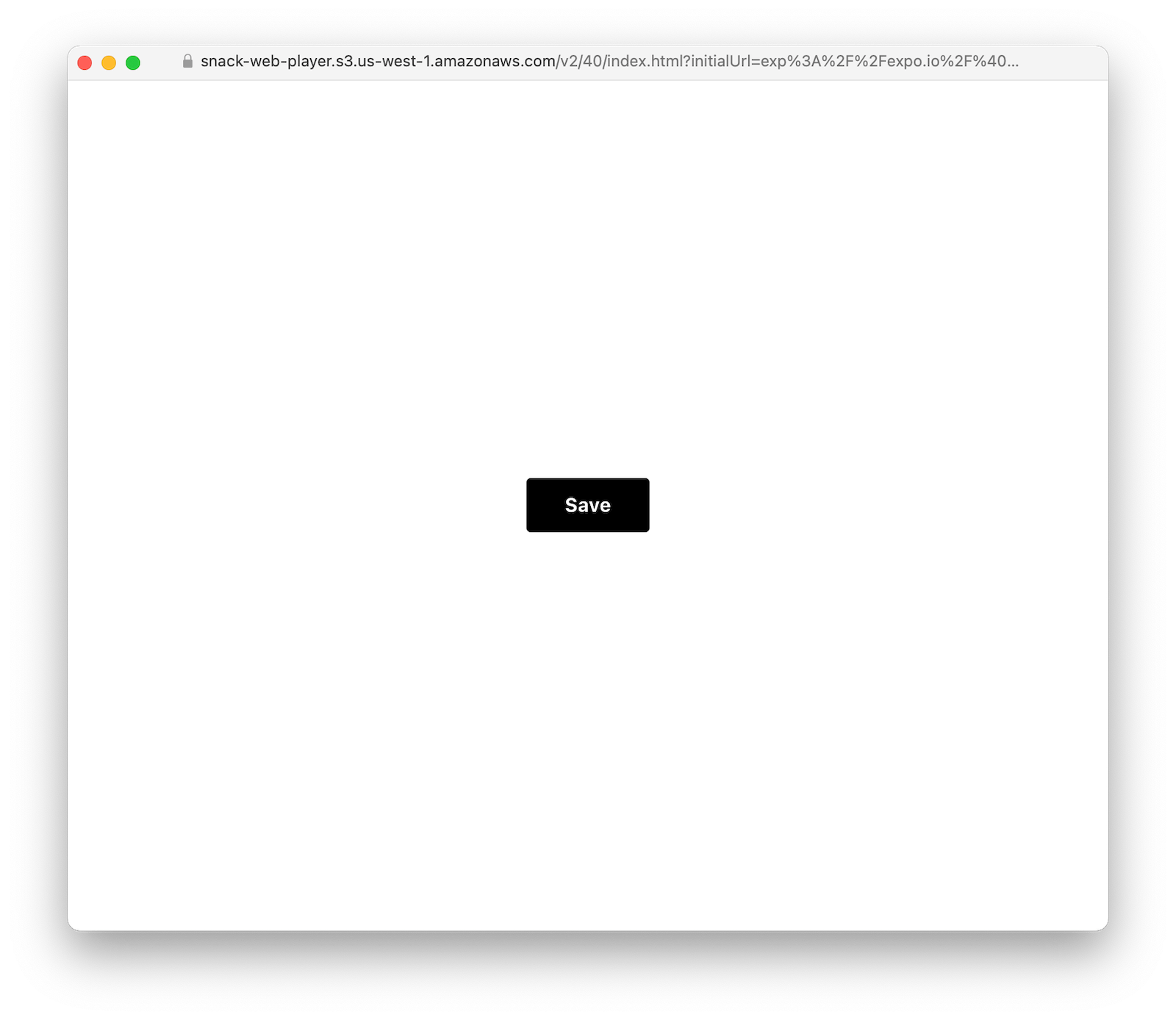
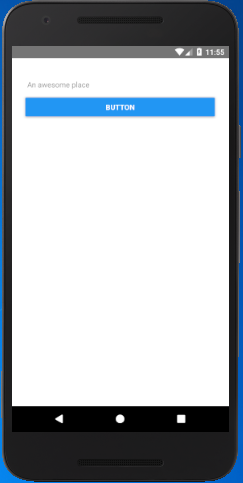
Creating & Styling Buttons in React Native Using TouchableOpacity, TouchableHighlight and TouchableNativeFeedback | Techiediaries

Space between two horizontal buttons · Issue #80 · moschan/react-native -simple-radio-button · GitHub

Creating & Styling Buttons in React Native Using TouchableOpacity, TouchableHighlight and TouchableNativeFeedback | Techiediaries



















![React Native Tutorial for Beginners [Updated] | Simplilearn React Native Tutorial for Beginners [Updated] | Simplilearn](https://www.simplilearn.com/ice9/free_resources_article_thumb/React_Native_Tutorial.jpg)